一直认为没认为这个属性没什么大的用处,最近在使用一次iscroll时一直浮动到顶部层上面找了半天,发现可以用这个属性解决。
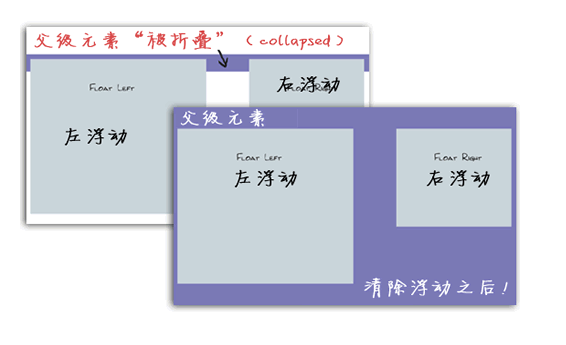
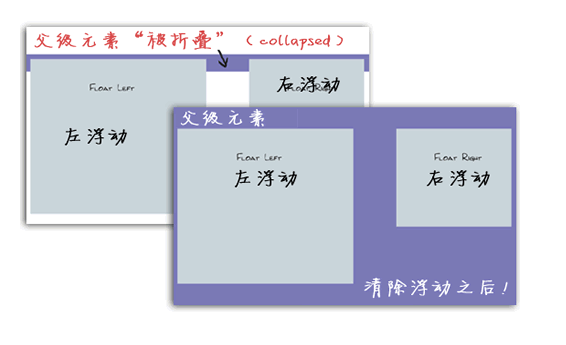
1、功能1,清除浮动。设置overflow并不会在该元素上清除浮动,它将清除自己(self-clear)。意思就是,应用了overflow(auto或hidden)的元素,将会扩展到它需要的大小以包围它里面的浮动的子元素(而不是叠了起来(collapsing)),假设未定义高度。
2、就是常用的自动隐藏滚动条功能。
本文共 275 字,大约阅读时间需要 1 分钟。
一直认为没认为这个属性没什么大的用处,最近在使用一次iscroll时一直浮动到顶部层上面找了半天,发现可以用这个属性解决。
1、功能1,清除浮动。设置overflow并不会在该元素上清除浮动,它将清除自己(self-clear)。意思就是,应用了overflow(auto或hidden)的元素,将会扩展到它需要的大小以包围它里面的浮动的子元素(而不是叠了起来(collapsing)),假设未定义高度。
2、就是常用的自动隐藏滚动条功能。
转载于:https://www.cnblogs.com/zhaogaojian/p/9601824.html